Munchie Zone
What is Munchie Zone?
 Munchie Zone is a UH webpage that is developed so that students can order food from restaurants and have it delivered through deliveries services such as Bite Squad and Uber Eats. However, the predicament is that such services may have a minimum order count or charge extra fees that might be more than a single student can afford. The solution? Munchie Zone is designed so that a student can create a pending order for a time period that allows other students who may also be looking to order from the same restaurant to hop into the order. Features of this webpage include creating an order of your own or browsing other people’s orders and joining in on it.
Munchie Zone is a UH webpage that is developed so that students can order food from restaurants and have it delivered through deliveries services such as Bite Squad and Uber Eats. However, the predicament is that such services may have a minimum order count or charge extra fees that might be more than a single student can afford. The solution? Munchie Zone is designed so that a student can create a pending order for a time period that allows other students who may also be looking to order from the same restaurant to hop into the order. Features of this webpage include creating an order of your own or browsing other people’s orders and joining in on it.

My Part
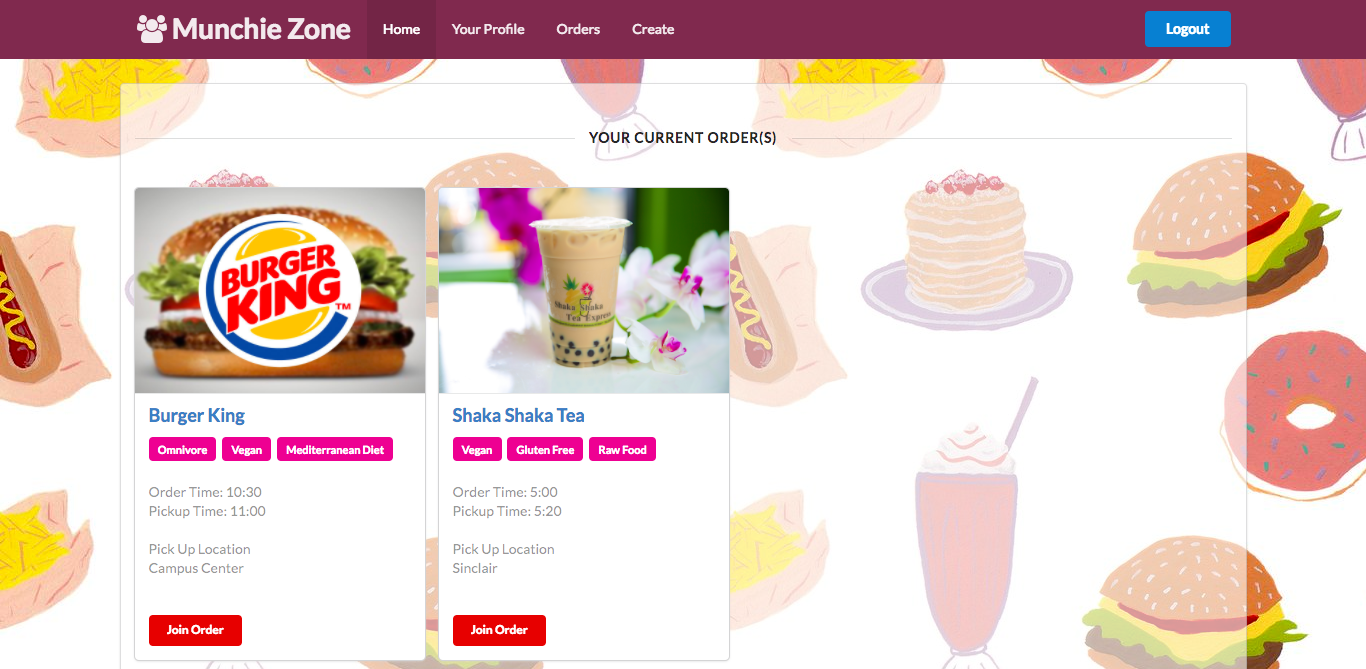
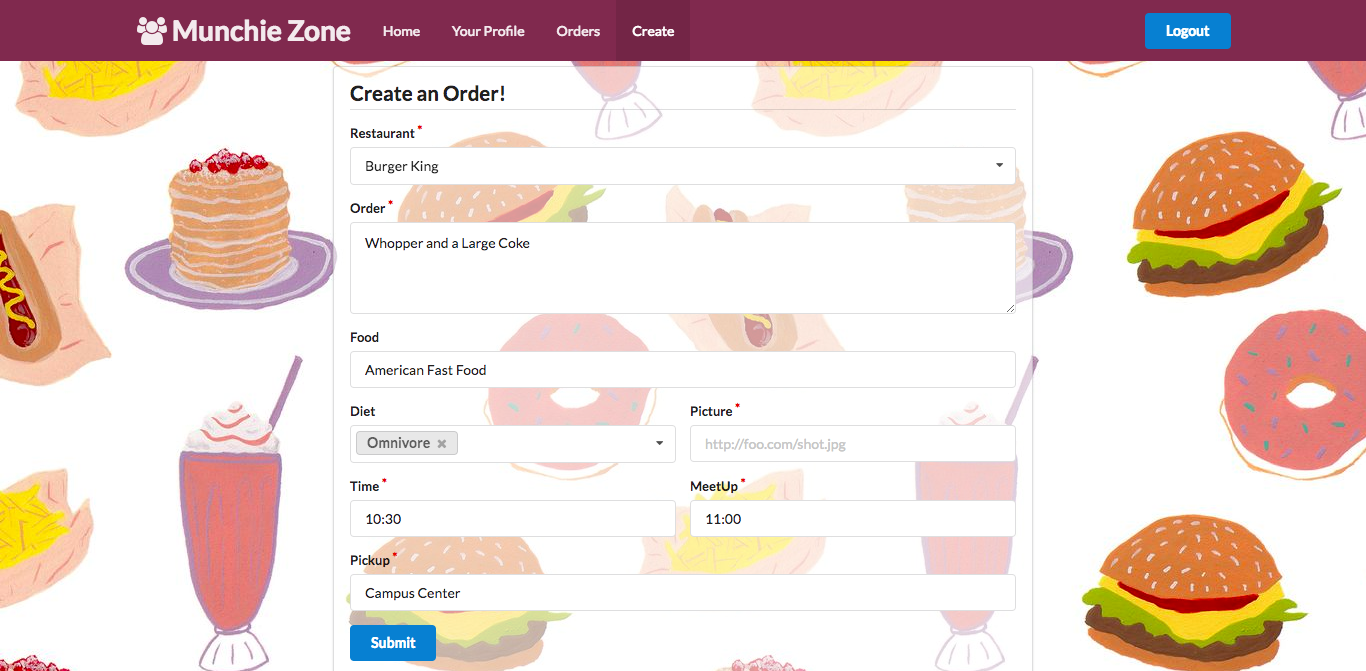
Munchie Zone consisted of two milestones. In milestone one the task was to implement mock up pages for what we envisioned Munchie Zone to look like. In this portion I was charged with creating what I think a home page and a create an order page would look like. For milestone two the task was to add functionality to our mockups. I was responsible for implementing buttons, a restaurant search filter, and to have order appear on the home page as well as allow users to search by their favorite restaurants.
Learning Outcomes
This project was a first for many things. Such as collaborating with my team through github. I’ve learned how convenient it is to be able to instantly update and send code to one another through the github repository. By assigning major issues to members of the team I have also got a taste of issue based programmming, which has made organization a much simpler task. This allowed me to keep track of who is doing what and when it is being done. Also, by using meteor to handle back end I can say that I understand meteor much better but still no where near mastered, perhaps in another project.
Source: Munchie Zone